
网站灰度css代码,设定时间自动灰度,可用于重大事件哀悼
自从9-18后,不少网友看到了博主的网站在9-18当天变成了灰色的,并且有文字提示哀悼918,之后有不少网友想要这种功能,因为我这个是rpcms系统的,插件形式不一定兼容网友系统,这里就统一发一下原生态的吧。网页灰度渲染其实很简单,就是一行css的事。如下:-webkit-filter: grayscale(100%);-moz-filter:&n...

自从9-18后,不少网友看到了博主的网站在9-18当天变成了灰色的,并且有文字提示哀悼918,之后有不少网友想要这种功能,因为我这个是rpcms系统的,插件形式不一定兼容网友系统,这里就统一发一下原生态的吧。网页灰度渲染其实很简单,就是一行css的事。如下:-webkit-filter: grayscale(100%);-moz-filter:&n...


侧滑导航制作:利用CSS的translate属性,制作仿APP的侧滑效果。对transition和transform属性不了解的点击这里->快速通道效果:Demo:<html><head><title></title><style>*{margin:0px;padding:0px;}body{...

效果GIF:使用CSS3的transition和transform属性制作鼠标悬停图片缩放效果,对transition和transform属性不了解的点击这里->快速通道Deom: .webstr{ width:960px; height:auto; margin:100px auto...

效果GIF:使用CSS3的transition和transform属性制作鼠标悬停360°旋转效果,先看看W3C对transition的说明transition: property duration timing-function delay;值描述transition-property规定设置过渡效果的 CSS 属性的名称。transition-durat...

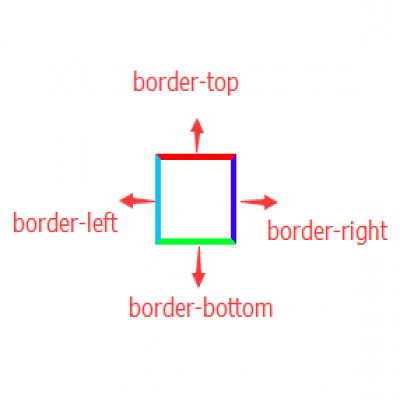
实例一:三角箭头思路:利用元素border设置边框,再用transform选择元素,实现三角箭头效果原理:元素border可以分别设置设置一组邻边显示,一组邻边不显示,达到直角效果,把color设置成transparent,不懂transparent的自行百度吧再用transform旋转,这里是顺时针旋转了45°,根据自己需求设置就行了Deom: