用translate做仿APP侧滑导航
侧滑导航制作:
利用CSS的translate属性,制作仿APP的侧滑效果。
对transition和transform属性不了解的点击这里->快速通道
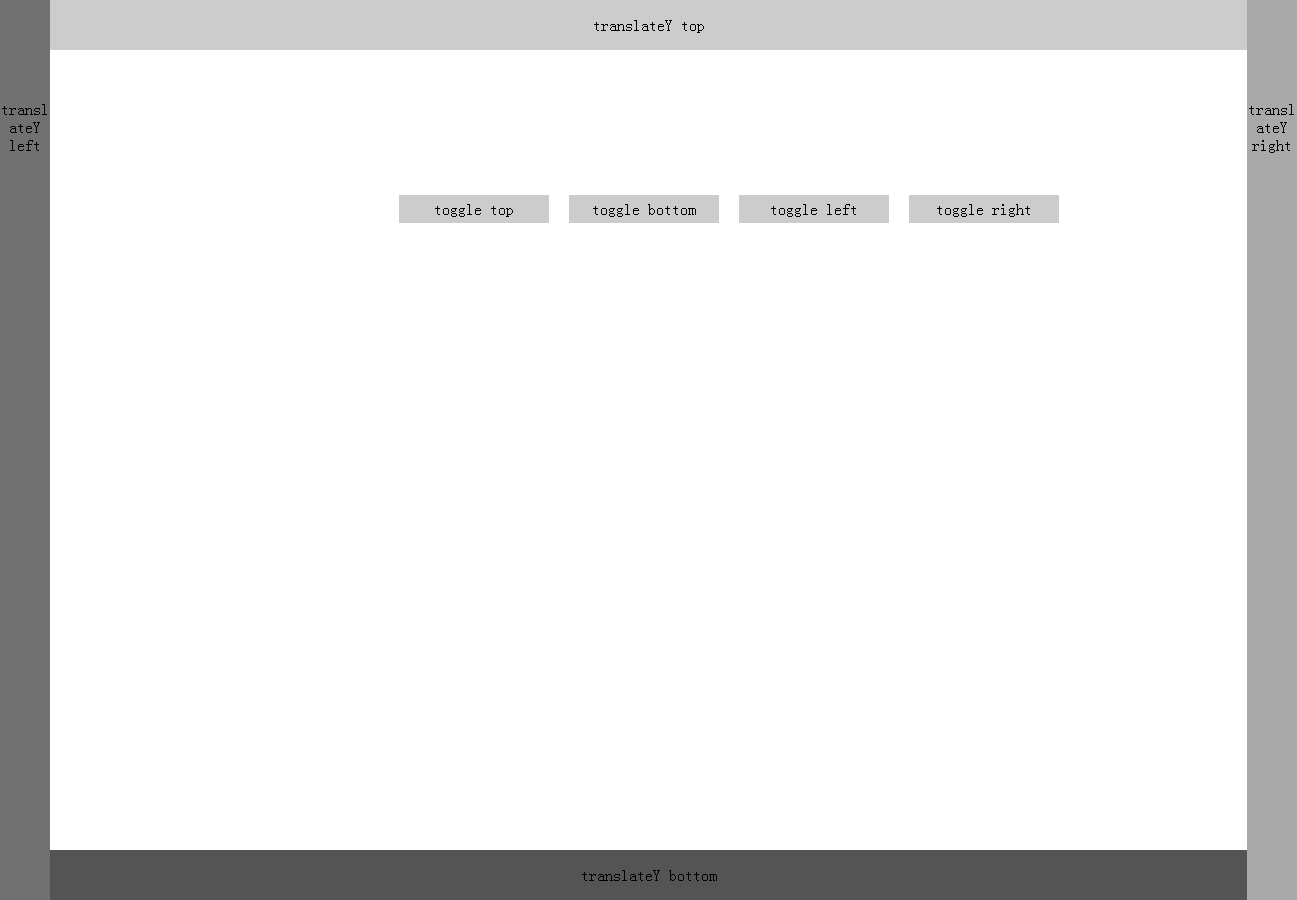
效果:

Demo:
<html>
<head>
<title></title>
<style>
*{margin:0px;padding:0px;}
body{position: relative;text-align: center;width: 100%;height: 100%;overflow: hidden;}
div[class^="mod-"]{transition: all .8s;position: absolute;}
div[class^="mod-y-"]{width: 100%;height: 50px;line-height: 50px;}
div[class^="mod-x-"]{height: 100%;width: 50px;word-wrap: break-word;padding-top: 100px;}
.mod-y-top{top: 0;left: 0;right: 0;transform:translateY(-100%);background: #ccc;opacity: 0;visibility: hidden;}
.mod-y-bottom{bottom: 0;left: 0;right: 0;transform: translateY(100%);background: #545454;opacity: 0;visibility: hidden;}
.mod-y-top.active,.mod-y-bottom.active{transform:translateY(0);opacity: 1;visibility: visible;}
.mod-x-left{top: 0;bottom: 0;left: 0;transform: translateX(-100%);background: #717171;opacity: 0;visibility: hidden;}
.mod-x-right{top: 0;bottom: 0;right: 0;transform: translateX(100%);background: #a9a9a9;opacity: 0;visibility: hidden;}
.mod-x-left.active,.mod-x-right.active{transform:translateX(0);opacity: 1;visibility: visible;}
.btns{position: absolute;top: 20%;left: 30%;}
.btns li{width: 150px;padding: 5px 0;float: left;list-style: none;background: #ccc;margin: 15px 10;cursor: pointer;}
</style>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
</head>
<body>
<div class="mod-y-top">translateY top</div>
<div class="mod-y-bottom">translateY bottom</div>
<div class="mod-x-left">translateY left</div>
<div class="mod-x-right">translateY right</div>
<ul class="btns">
<li class="modBtn" data-type="y-top">toggle top</li>
<li class="modBtn" data-type="y-bottom">toggle bottom</li>
<li class="modBtn" data-type="x-left">toggle left</li>
<li class="modBtn" data-type="x-right">toggle right</li>
</ul>
<script>
$(function(){
$(".btns .modBtn").click(function(){
var a=$(this).data("type");
$(".mod-"+a).toggleClass("active");
})
})
</script>
</body>
</html>
扩展:
点击这里,查看CSS3鼠标悬停360旋转特效 ->快速通道
点击这里,查看CSS3鼠标悬停图片放大缩小效果 ->快速通道

















有 0 位网友评论: