
浏览器级图片延迟加载,告别JS懒加载
当页面中有大量图片的时候,都会采用懒加载技术实现图片的加载。不管使用什么插件,都有可能让搜索引擎无法抓取图片,特别对于图片为主的站点来说,搜索引擎这点很重要。如果现在告诉你,你可以不用三方的插件,只需要加一个小小的属性,就可以实现浏览器级别的懒加载,爽不爽?不仅可以满足之前的需求,而且还减少了一部分js的加载,更好的减...

当页面中有大量图片的时候,都会采用懒加载技术实现图片的加载。不管使用什么插件,都有可能让搜索引擎无法抓取图片,特别对于图片为主的站点来说,搜索引擎这点很重要。如果现在告诉你,你可以不用三方的插件,只需要加一个小小的属性,就可以实现浏览器级别的懒加载,爽不爽?不仅可以满足之前的需求,而且还减少了一部分js的加载,更好的减...

侧滑导航制作:利用CSS的translate属性,制作仿APP的侧滑效果。对transition和transform属性不了解的点击这里->快速通道效果:Demo:<html><head><title></title><style>*{margin:0px;padding:0px;}body{...

效果GIF:使用CSS3的transition和transform属性制作鼠标悬停图片缩放效果,对transition和transform属性不了解的点击这里->快速通道Deom: .webstr{ width:960px; height:auto; margin:100px auto...

效果GIF:使用CSS3的transition和transform属性制作鼠标悬停360°旋转效果,先看看W3C对transition的说明transition: property duration timing-function delay;值描述transition-property规定设置过渡效果的 CSS 属性的名称。transition-durat...

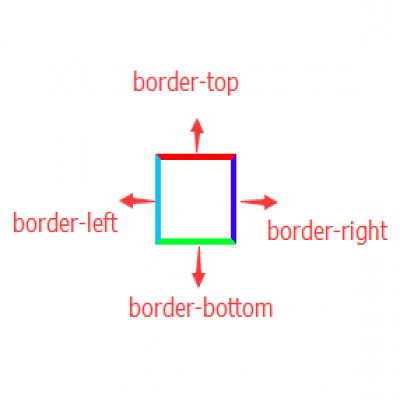
实例一:三角箭头思路:利用元素border设置边框,再用transform选择元素,实现三角箭头效果原理:元素border可以分别设置设置一组邻边显示,一组邻边不显示,达到直角效果,把color设置成transparent,不懂transparent的自行百度吧再用transform旋转,这里是顺时针旋转了45°,根据自己需求设置就行了Deom: