利用CSS实现三角效果
实例一:三角箭头
思路:利用元素border设置边框,再用transform选择元素,实现三角箭头效果
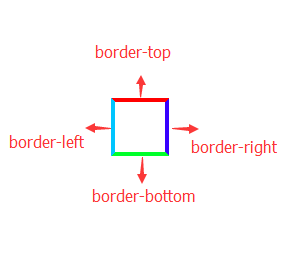
原理:元素border可以分别设置

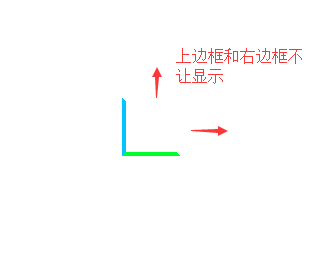
设置一组邻边显示,一组邻边不显示,达到直角效果,把color设置成transparent,不懂transparent的自行百度吧

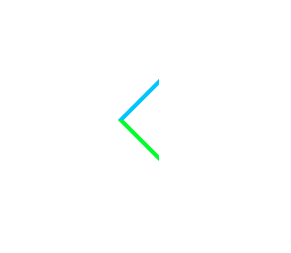
再用transform旋转,这里是顺时针旋转了45°,根据自己需求设置就行了

Deom:
<i class="triangle1"></i>
<style>
.triangle1 {
transform: rotate(45deg);
display: block;
width: 12px;
height: 12px;
border: 1px solid #9e9e9e;
border-top-color: transparent;
border-right-color: transparent;
background-color: #fff;
}
</style>实例一:实心三角形
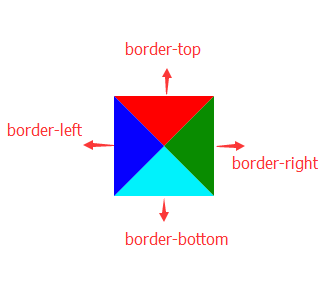
思路:利用元素border宽度撑起三角形,并把width和height设置成0px
原理:同上,元素border可以分别设置,不同的是实例一border是1px,而实心三角形就得宽点了

同样,把其他三边的color设置成transparent

demo:
<i class="triangle2"></i>
<style>
.triangle2 {
display: block;
width: 0;
border-width: 10px;
border-color: transparent transparent red;
border-style: dashed dashed solid;
}
</style>小贴士:学会经常使用伪元素例如after或before来实现三角形

















有 0 位网友评论: