关于《EMLOG模板设置插件PLUS版》的使用问题回复
很多小伙伴通过QQ或者留言问我,说这个插件不会用,没有设置按钮、不能保存等等。虽然我在emlog官方应用中、博客插件的内容中都写有简单的使用说明,但总有小伙伴不会用(估计写的教程太太太简单了吧),,,
这里把《emlog模板插件PLUS》的使用步骤单独写一篇文章分享给小伙伴,希望对你有帮助。
第一步:修改系统文件
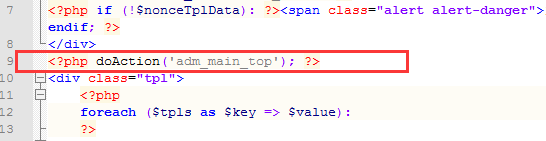
在admin/views/template.php文件的<div class="tpl">上一行插入代码<?php doAction('adm_main_top'); ?>
截图展示:

第二步:安装并激活插件

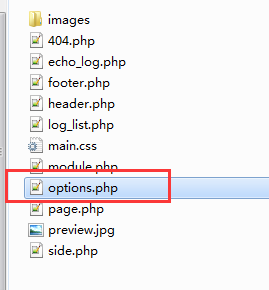
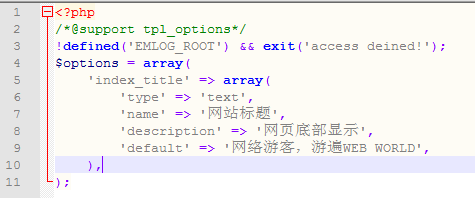
第三步:配置模板的options.php
有部分小伙伴说安装插件后模板没有设置按钮,就是这在一步没搞好。
这个插件是一个通用型模板设置插件,适合所有的emlog模板,但是前提是模板中必须有options.php文件,并且按照规范写好的配置数据。这个文件是模板的相关参数设置。

一个配置DEMO:

相关规范的说明:https://github.com/Baiqiang/em_tpl_options/blob/master/tpl_dev.md
第四步:打开后台模板,进入设置

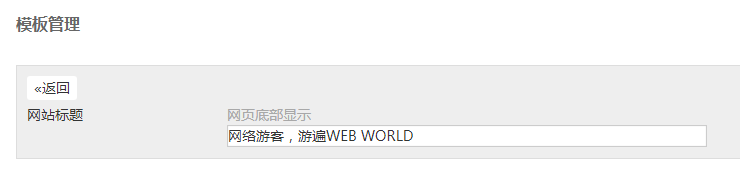
模板设置页面:

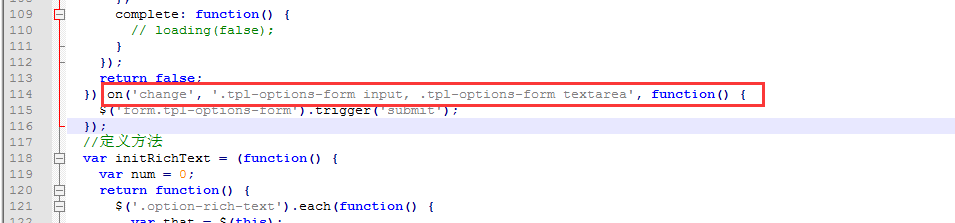
修改数据后鼠标在其他地方(非输入框)点击一下,触发change事件,看下main.js里面的114行左右就明白了。

PS:这里定义的是input和textarea元素内容发生改变后触发form的submit提交事件来实现自动保存。
PPS:上面也定义了select和file的事件,有能力的小伙伴可看看这块代码,以便对插件更了解些。
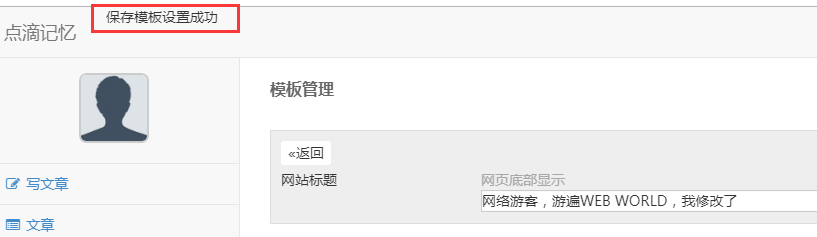
保存成功提示:

数据保存成功后会在页面左上方有一个“保存模板设置成功”字样,就表示数据保存成功了。
插件在原5.0.x版本中的操作提示是有css的,在6.0.0版本中可能是css样式名称变了还是啥的,没有css了,正常的话应该是官方统一的那种tip,这个没啥影响,反正是在后台的,我也就没管。
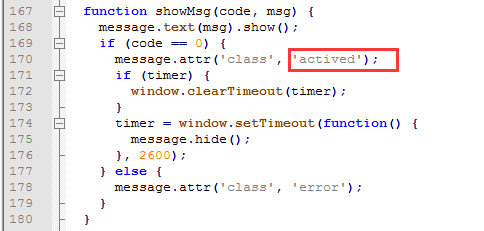
如果你看着不舒服,可以把css修改下,在main.js的170行左右

把actived改成 alert alert-success
OK,到这里就是《emlog模板设置插件PLUS版》的使用教程了,如果小伙伴在使用过程中还有什么疑问或者问题,可以在下方或者插件页面留言博主哈。

















有 0 位网友评论: