jquery-gvChart饼状、折线统计图表
统计图表在网站也好,微信也好都很实用,能直观表示出数据,利于站长的分析和修改。
这段时间朋友的一个项目要搞统计功能,费了N个脑细胞在百度一下,结果大多答案都一样(那个搞文章的太不上心了),gvchart这个插件还挺不错的,生成的图表不仅仅好看,而且使用还很简单。
废话不多说了,想了解gvchart的可以下载回去研究吧,网上文档很少。。。
第一步:引入gvchart文件
jquery-1.10.2.min.js(不多说,这个都知道是什么) jsapi.js corechart.js jquery.gvChart-1.0.1.min.js
第二步:数据
不管你是写死了还是动态生成的都行,格式一样就完事。
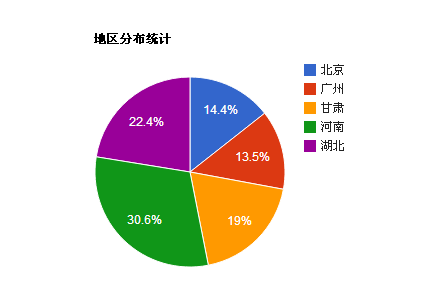
饼状图:
<table id='todayin'> <caption>地区分布统计</caption> <thead> <tr> <th></th> <th>北京</th> <th>广州</th> <th>甘肃</th> <th>河南</th> <th>湖北</th> </tr> </thead> <tbody> <tr> <th>695</th> <td>100</td> <td>94</td> <td>132</td> <td>213</td> <td>156</td> </tr> </tbody> </table>
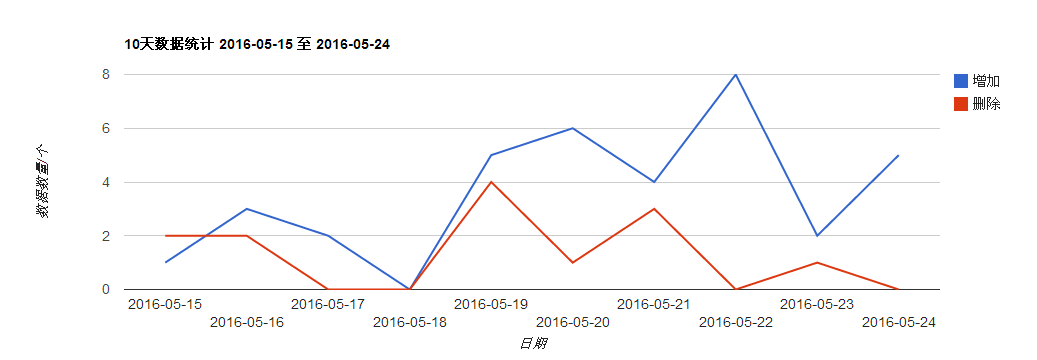
折线图:
<table id='oldday'> <caption>10天数据统计 2016-05-15 至 2016-05-24</caption> <thead> <tr> <th></th> <th>2016-05-15</th> <th>2016-05-16</th> <th>2016-05-17</th> <th>2016-05-18</th> <th>2016-05-19</th> <th>2016-05-20</th> <th>2016-05-21</th> <th>2016-05-22</th> <th>2016-05-23</th> <th>2016-05-24</th> </tr> </thead> <tbody> <!-----------第一条折线------------> <tr> <th>增加</th> <td>1</td> <td>3</td> <td>2</td> <td>0</td> <td>5</td> <td>6</td> <td>4</td> <td>8</td> <td>2</td> <td>5</td> </tr> <!-----------第二条折线------------> <tr> <th>删除</th> <td>2</td> <td>2</td> <td>0</td> <td>0</td> <td>4</td> <td>1</td> <td>3</td> <td>0</td> <td>1</td> <td>0</td> </tr> </tbody> </table>
第三步:生成统计图表
gvChartInit();
$(document).ready(function(){
/*ID 饼状图*/
$('#todayin').gvChart({
chartType: 'PieChart',
gvSettings: {
width: 500,
height: 350
}
});
/*ID 折线图*/
$('#oldday').gvChart({
chartType: 'LineChart',
gvSettings: {
vAxis: {title: '数据数量/个'},
hAxis: {title: '日期'},
width: 1100,
height: 350
}
});
});三步完成,统计图表生成了,上图看效果


已附源代码,需要的拿走不谢












有 0 位网友评论: