原生js虚拟键盘,带数字键盘,带手机端,三种模式切换
最近项目中用到虚拟键盘,网上找了一套比较好用的,美化了CSS。
带有:PC键盘、数字键键盘、WAP键盘三种模式。
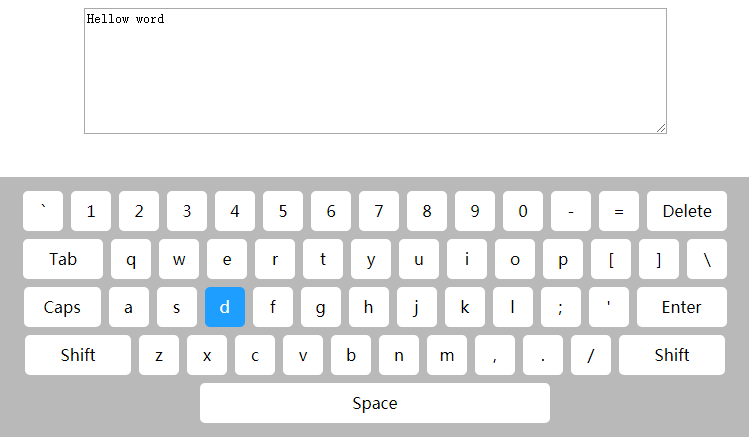
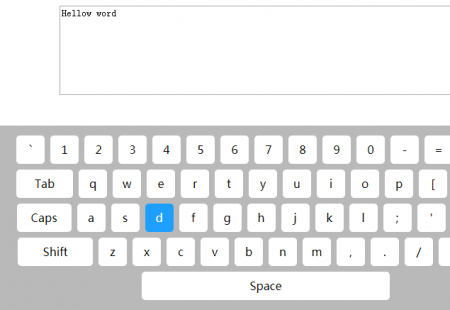
PC键盘:

使用:
var keyboard_pc = new aKeyboard.keyboard({
el: '#main1',
style: {},
fixedBottomCenter: true
})
keyboard_pc.inputOn('#input', 'value')
keyboard_pc.onclick('Enter', function(){
alert('这是自定义事件!它覆盖了原始的回车事件。');
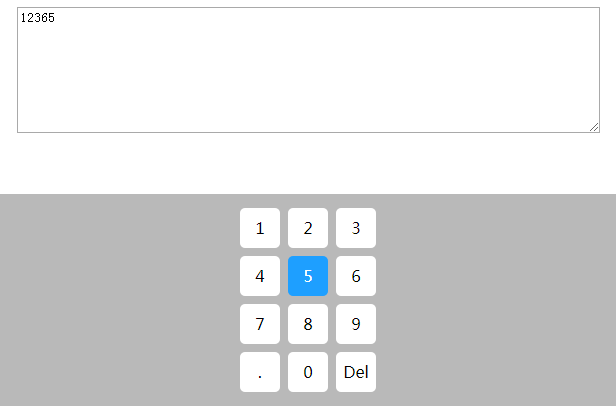
})数字键盘:

使用:
var keyboard_number = new aKeyboard.numberKeyboard({
el: '#main1',
style: {},
fixedBottomCenter: true
})
keyboard_number.inputOn('#input', 'value')
keyboard_number.onclick('Enter', function(){
alert('这是自定义事件!它覆盖了原始的回车事件。');
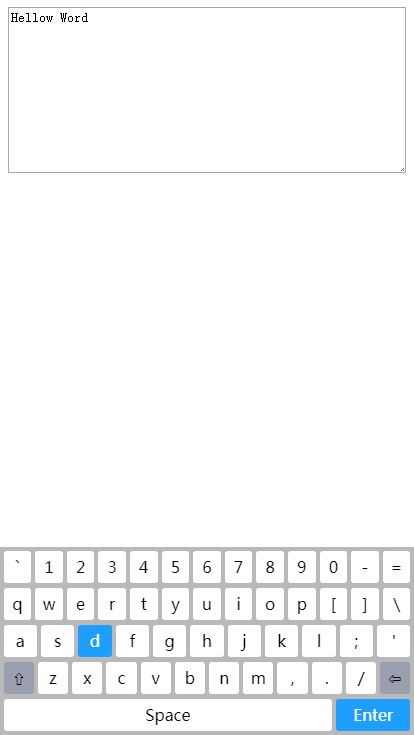
})WAP键盘:

使用:
var keyboard_wap = new aKeyboard.mobileKeyboard({
el: '#main1',
style: {},
fixedBottomCenter: true
})
keyboard_wap.inputOn('#input', 'value')
keyboard_wap.onclick('Enter', function(){
alert('这是自定义事件!它覆盖了原始的回车事件。');
})











有 0 位网友评论: