
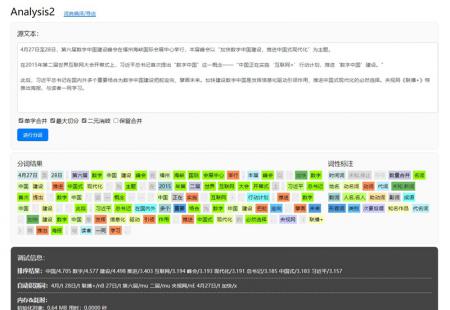
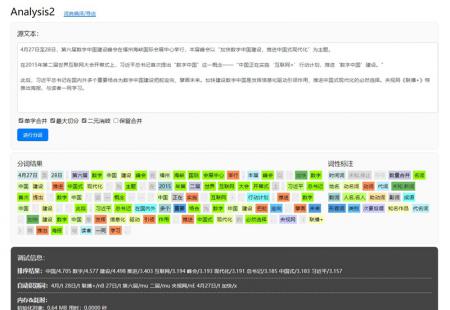
PHPAnalysis中文分词2.0版本,支持链式调用,丰富词性,增加TF-IDF计算权重
php分词一直在用PHPAnalysis,随着业务需求的不断增加,原版的PHPAnalysis已不满足需求了,并且原版也很长时间没更新了。这个分词是在原版基础上修改的,加入了一些新特征:在analysis基础上修改分词算法重构文件结构,支持composer优化分词步骤(粗分、切分、优化三步完全独立)优化词性标注,新增更...
基于Jquery的页面滚动到相应位置运行css3过场动画,独立式插件,无冗余,放心使用。基于animate.min.css的CSS3过场动画,使用灵活,分体式升级。CSS3过场动画运用的特别广泛,当然,效果也很好。每次做一个网页或网站运用到CSS3特效的时候都要写一遍,或者翻翻之前写的,挺麻烦的。特意整理了一下,分享一个基于JQ的过场动画,独立插件,没有冗余...

Jquery.barrager.js一款不错的网页弹幕插件,不过稍稍有点不太方便的地方。博主优化了下,保持原功能不变。优化版本: 1、简化DIV布局,减少非必要的层级关系 2、精简CSS,杜绝内存浪费 3、优化JS逻辑&n...

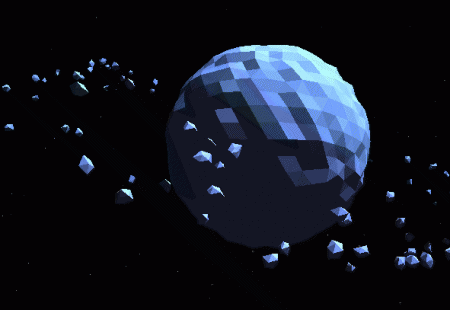
一款HTML5 Canvas 3D星球天体自转运行背景动画特效,配合黑色的背景后带有很强烈的3D视觉效果。是在Canvas画布上绘制了一颗较大的星球天体,然后在星球周围有一圈很小的陨石区域或者说星环,而这些陨石会围绕着星球不停地旋转。

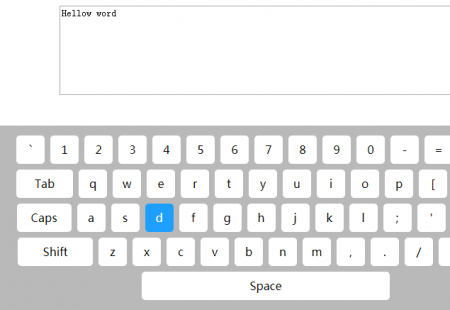
最近项目中用到虚拟键盘,网上找了一套比较好用的,美化了CSS。带有:PC键盘、数字键键盘、WAP键盘三种模式。PC键盘:使用:var keyboard_pc = new aKeyboard.keyboard({ el: '#main1', &...

原生js自定义鼠标右键菜单,个性化设置。可插件广告使用哈,这可是广告的新方式!效果图:


php分词一直在用PHPAnalysis,随着业务需求的不断增加,原版的PHPAnalysis已不满足需求了,并且原版也很长时间没更新了。这个分词是在原版基础上修改的,加入了一些新特征:在analysis基础上修改分词算法重构文件结构,支持composer优化分词步骤(粗分、切分、优化三步完全独立)优化词性标注,新增更...

内容查重方案,网上一查都是生成hash,然后计算海明距离。几大步骤没区别,但如何生成hash,如何计算海明距离?可不是hashmd5就OK了,也不是两段内容或两篇文章计算海明距离就完事了,这样准确度低,召回率低。此方案同样也是几大步骤:对内容进行分词;特征词加权;降维生成hash值;比较海明距离。但,不同之处是,使用内...

别听百度,让你用一个复杂的函数去生成毫秒/微秒的时间戳,PHP自带的有,多看看PHP官方的文档吧。DEMO:$t1=microtime();$t2=microtime(true);$t3=sprintf('%0.3f',$t2);$t4=sprintf('%0.6f',$t2);$dt=...

一款可以模拟对话的chat插件,可以对接AI达到智能回复的功能。视觉上的动画效果,不让用户产生反感的情绪;模拟对话的动态,友好的为用户推送信息,达到引流,提高转化率;配置项的使用,可以达到千人千面的效果;不仅是收集信息的利器,配合AI接口效果更加完美。

此页面不仅可以用在404,更适合用于500等错误码上。页面也很简单,一佛祖,一行字。由于浏览器安全性的问题,页面只有触发点击或键盘事件后,才会播放背景音乐,并且伴随着佛光的出现,佛祖口吐真言,净化你的心灵!寓意诠释:施主:回头是岸!一、告诉用户,此页面时没有的,回头是岸!二、你的行为是非法的,回头是岸!

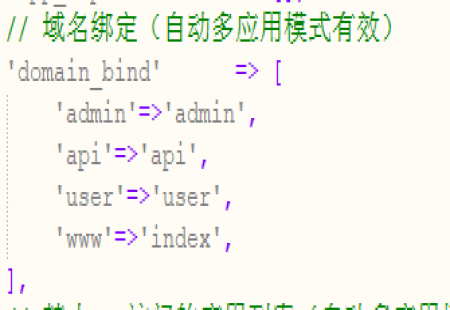
thinkphp6多应用模式,默认的URL中带有index类似的应用名称,为了SEO友好,缩短URL,需要把应用名称隐藏。在网上爬了半天,各种各样的方案都有,这里就总结几个比较好用的、实用的方法。一、应用绑定域名修改config->app.php,如下:这种方法操作简单,但要有域名都得有域名,不能这个应用绑定子域...


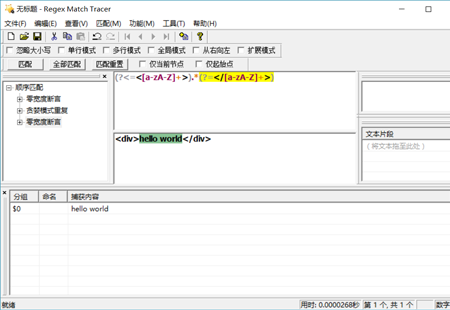
MatchTracer是一款用来编写和测试正则表达式的工具,通过可视化的界面,协助你快速、正确地写出复杂的正则表达式。主要功能:根据正则表达式语法,彩色显示表达式,使表达式便于阅读。同步将正则表达式的组成显示在"树结构"和"分组列表"中,使正则表达式结构一目了然。详细记录每一个匹配结果,包含分组结果以及所花费的时间。可...

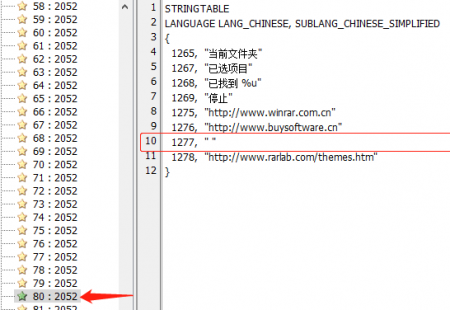
跟着步骤做,一步一步教你去除winrar的弹窗小广告。此方法在更新WinRAR之后会失效,需要再执行一次方可生效。去除WinRAR广告一、下载ResourceHacker这里下载-->ResourceHacker部分电脑下载这个软件的时候,浏览器或win10系统会说病毒文件,自动删除。请换个浏览器下载,防火墙暂时...

ResourceHacker是一款功能很强大的资源查看器、编译以及反编译的工具,经常编译软件的人,肯定会使用一些编译和反编译的工具,而这款工具可以进行资源的查看、编译、反编译等等,而且没有任何广告。可以打开任意类型的Windows可执行文件(*.exe、*.dll、*.scr、*.mui等等),可以添加、修改、或删除这些文件内的资源,可以创建和编译资源脚本文...

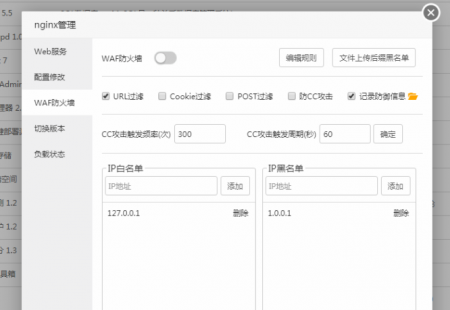
宝塔面板6之后,自带的免费waf防火墙就隐藏了,如果想用的话,还是可以使用的,官方并没有删除,只是隐藏了入口。开启步骤:1、进入宝塔面板->软件->Nginx设置->配置修改2、找到大约在第17行的#includeluawaf.conf;3、去掉前面的#,保存并重启Nginx4、好了,现在就成功开启waf防火墙了,你可以测试测试(访问htt...

像平时想google搜索的时候,没必要搭梯子,毕竟节点是很珍贵的资源,一般用一些google镜像就可以了。博主之前也有收集一些google镜像资源,可没过多久一些资源就失效了。无意中在网上瞅到一个浙江大学的镜像资源,还是比较稳定的,只不过一段时间后需要验证问题才可以继续使用,这里就备注下,免得找不到了。Q1:逛内网论坛...

今天在更新ws_bdpost插件的时候,加入必应的主动推送,获取过apikay后,参考官方API整合插件的时候。发现一直提示{"ErrorCode":3,"Message":"ERROR!!!InvalidApiKey"}哎呀,头疼死了,也不知道的啥情况,刚开始以为是apikey错误了,又重新申请了...

分享一款根据长尾词的词库,自动采集内容的小型系统,支持多分类(关键词),多配置(不同关键词可以不同配置)。每一个分类都可以拥有独立的配置,可配置TDK、logo、banner、公司信息、广告位置、友情链接、商品、标签、联系信息(包括:联系人、手机号、qq、email、地址、微信二维码)。系统是将每一个分类当做一个企业/公司去做,拥有独立配置,不仅可以自己推广...

最近没事网上逛的时候看到了一个高B格的发布会,产品高B格,发布会也是很有趣的。网友评论也是没谁了,“指尖上的科技”,不亏是没啥用科技哈。。。更有甚者,直接要按斤买,两根棒棒加一张纸,的确和古代的圣旨很像,B格很高。这你也好意思按斤买?来,看视频吧

图片懒加载技术在web上应用非常广泛,滚动加载可视区域内的图片,减少服务器压力,提升页面加载速度。图片延时加载用的比较多的应该是LazyLoad和scrollLoading,但是lazyLoad体验不好。scrollLoading这个JQ插件还可以,而且体积小,使用也方便。但scrollLoading也有一处体验不是很好的,网站内容少的时候倒没啥感觉,当内容...